Ontrack Changes for 4.41
The following changes have been made for 4.41:
-
Accessibility improvements have been made across the whole of Ontrack to make it easier for all users to navigate the site.
Staff Hub
-
Performance improvements have been made by reducing the page download size. This means pages should load faster throughout Ontrack.
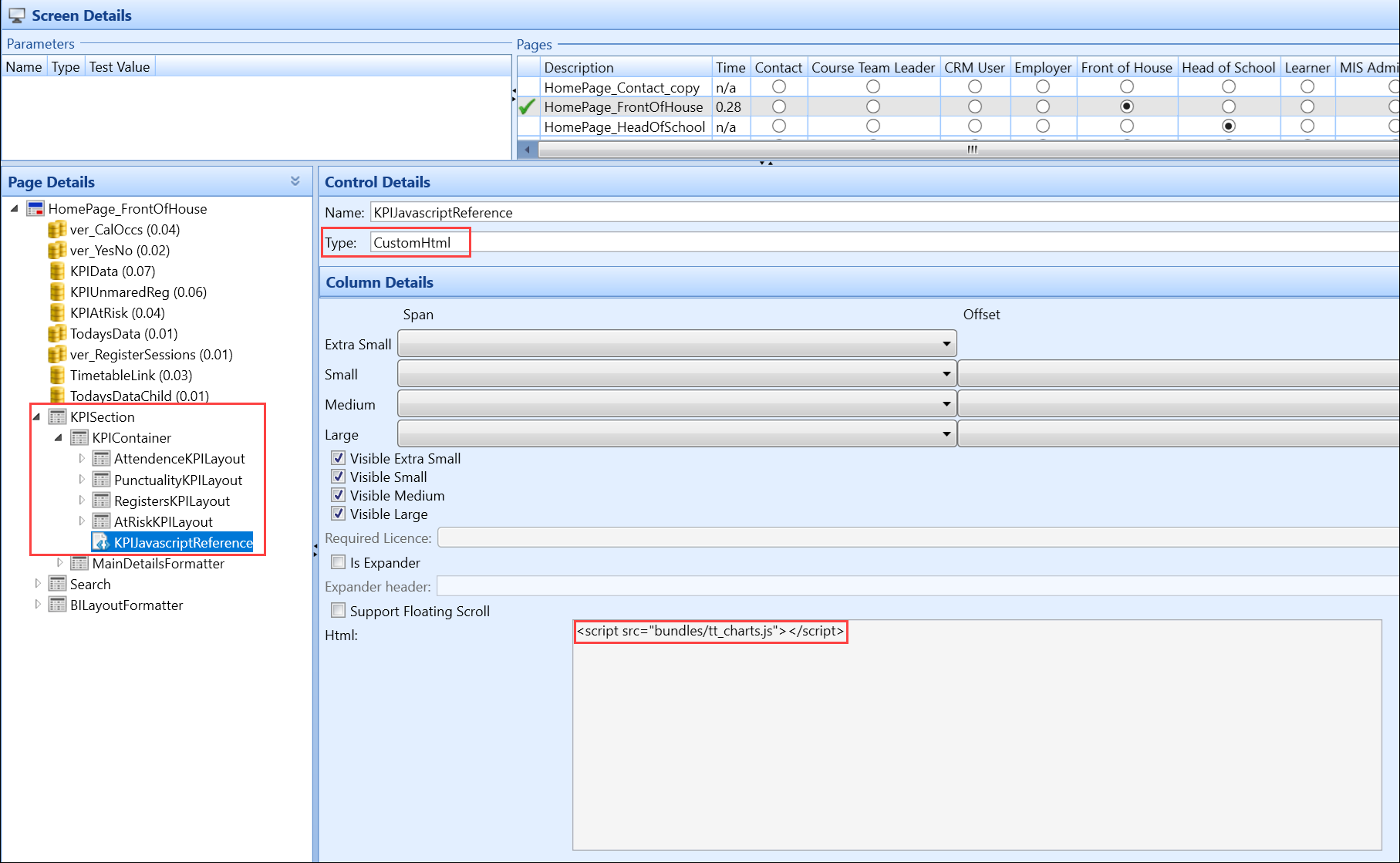
If you have manually configured pages with KPI controls this may be a breaking change.
KPI controls may not load correctly on manually configured pages, to fix this you need to edit the pages in Ontrack Hub Designer.
Add a custom control with the following text:
-
Homepage:
<script src="/bundles/tt_charts.js"></script> -
Other pages:
<script src="../bundles/tt_charts.js"></script>

This will ensure that the KPIs fully load in Ontrack once the page has been published.
-
-
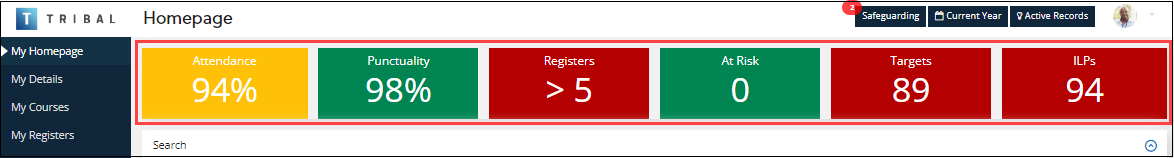
Updates have been made to the staff homepage.
The KPIs have been updated. SMART targets, which refer to the retired Teaching and Learning module, have been replaced. This has now become Targets, and shows the number of overdue targets.
ILP now displays the number of overdue ILP reviews.

-
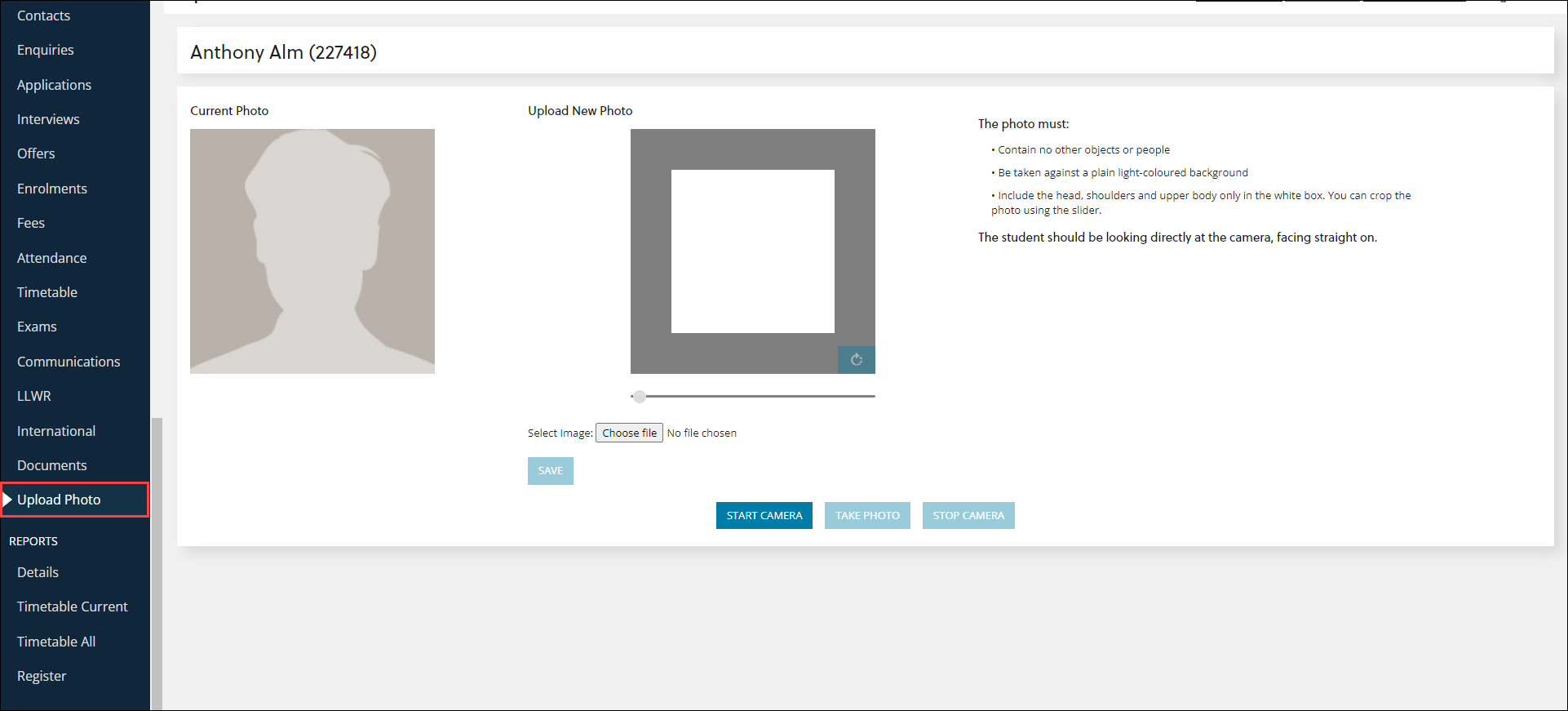
Users have the option to upload a learner photo from inside Staff Hub. Simply search for the learner then find Upload Photo from the left hand menu. The image can be uploaded from an existing file, or you can take a photo directly using an attached HTML 5 web camera.

Learner Hub
-
A new section has been added to Institution settings - Ontrack Learner - Login Page. These settings can be used to customise the appearance of the learner log in page. As well as the welcome message there are three panels which can be separately configured, arranged and displayed as required.
A wide range of CSS selectors have been added to the to login page to allow institutions to further customise the appearance of their log in page.

-
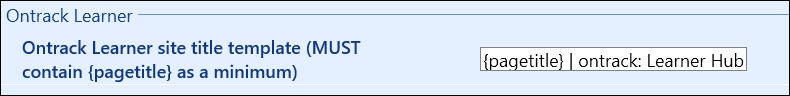
An option has been added in Institution settings, under Ontrack Learner, to set the website name for Ontrack: Learner Hub to a name of their choosing.

-
Users have the option to upload a photo from learner hub. Simply select your profile image and then find Upload ID Photo from the menu. The image can be uploaded from an existing file, or you can take a photo directly using an attached HTML 5 web camera.
-
Fee waivers can be automatically applied for learners using self service applications. This means that when they reach the final screen of the process they are shown the correct fee for the course they are enrolling onto. This can be achieved using fee waiver rules set up in Central.